In 10 Minuten zum eigenen Blog – so einfach geht’s wirklich

Übersicht
Einer meiner ersten Beiträge handelte vom Hosten eines eigenen Blogs. Damals habe ich mich noch dafür entschieden, die Installation komplett auf dem System durchzuführen. Mittlerweile hoste ich gerne meine Services so weit wie möglich in Docker, auch mein gesamtes Setup für den Blog läuft mittlerweile produktiv in Docker, und ich möchte euch heute zeigen, wie auch ihr einen Blog mit Docker realisieren könnt.
Dabei setzen wir auf das Ghost Docker Image und kombinieren es mit Caddy als Reverse Proxy, um einen sicheren Zugriff per SSL und HTTPS zu gewährleisten.
Für den Blog selbst nutzen wir Ghost. Ich finde Ghost klasse, da es sehr simpel und schlank aufgebaut ist. Außerdem ist die administrative Oberfläche sehr modern. Die Bedienung ist kinderleicht, das Design des Blogs kann mit wenigen Klicks angepasst werden und das Erstellen neuer Posts ist entweder mit Markdown oder direkt im Blog mithilfe des Rich-Editors einfach durchzuführen.
Das Video zum Beitrag gibt es hier: https://youtu.be/En1uuNj7Oyk
Anforderungen
Server
Wenn ihr den Blog öffentlich hosten möchtet, empfehle ich euch einen VPS zu nutzen. Wie in vergangenen Projekten empfehle ich hier ganz klar Netcup. Dort findet ihr eine Reihe von VPS-Servern, die günstiger sind als die normalen Angebote.
Für den Blog empfehle ich den VPS mikro G11s. Dieser bietet zwar etwas weniger Features, ist aber für 4€ im Monat erhältlich. Alternativ könnt ihr auch den VPS 500 G11s wählen. Wichtig ist, dass ihr prinzipiell um die 4GB RAM für euer Vorhaben benötigt.


Solltet ihr euch für einen Server bei Netcup entscheiden, habe ich für alle Neukunden einen 5€ Gutschein. Mit Verwendung des Gutscheins erhaltet ihr einen kleinen Rabatt und unterstützt mich gleichzeitig, weitere solcher Beiträge zu ermöglichen. Den Gutschein könnt ihr während des Bestellprozesses angeben, und automatisch werden euch 5€ von der ersten Rechnung abgezogen.
- 5€ Gutscheincode: 36nc17222595270
- Günstige VPS-Server bei Netcup hier *
Es handelt sich hierbei um einen Affiliate-Link
DNS
Sobald ihr euren Server und die dazugehörige IP habt, müsst ihr entsprechende DNS-Einträge für eure gewünschte Domain vornehmen. Je nachdem, ob ihr den Blog direkt auf der Root-Domain also example.de ausstrahlen möchtet oder auf einer Subdomain, müsst ihr einen entsprechenden DNS-Eintrag setzen, der auf die IP eures neuen Servers verweist. Je nach Provider kann das wie folgt aussehen:
| Host | Typ | Ziel | Hinweis |
|---|---|---|---|
| blog | A | <IP-vom-Server> |
blog.example.de |
| @ | A | <IP-vom-Server> |
Das @ spricht die Base Domain also example.de an |
Installation
Absicherung des Servers
Da der Server am Ende natürlich von außerhalb erreichbar ist, solltet ihr insbesondere den SSH-Zugang entsprechend gegen Angreifer absichern. Einen Beitrag zu Fail2Ban, 2-Faktor-Authentifizierung und SSH-Einstellungen findet ihr hier.
Docker
Als Nächstes benötigen wir Docker. Das könnt ihr, falls noch nicht geschehen, ganz einfach mit dem Docker Convenience Script installieren.
curl -fsSL https://get.docker.com -o get-docker.sh && sudo sh get-docker.sh
Docker Compose-Datei
Jetzt geht es ans Eingemachte. Wir erstellen als Nächstes die Docker Compose-Datei mit allen wichtigen Informationen. In der Compose-Datei hinterlegen wir alle Services, die wir für den Blog benötigen: Ghost selbst, eine Datenbank für Ghost und Caddy als Reverse Proxy, um Ghost sicher erreichen zu können.
services:
ghost:
image: ghost:latest
container_name: ghost-main
restart: always
environment:
# siehe https://ghost.org/docs/config/#configuration-options
database__client: mysql
database__connection__host: db
database__connection__user: ghostuser
database__connection__password: "${MYSQL_PASSWORD}"
database__connection__database: ghostdb
TZ: Europe/Berlin # Zeitzone -> Wichtig für geplante Beiträge etc.
# dieser URL-Wert ist nur ein Beispiel und ist wahrscheinlich falsch für eure Umgebung!
url: https://<domain>
volumes:
- ./data/ghost/content:/var/lib/ghost/content
networks:
- ghost-internal
db:
image: mysql:8.0
restart: always
environment:
MYSQL_ROOT_PASSWORD: "${MYSQL_ROOT_PASSWORD}"
MYSQL_DATABASE: ghostdb
MYSQL_USER: ghostuser
MYSQL_PASSWORD: "${MYSQL_PASSWORD}"
volumes:
- ./data/db/mysql:/var/lib/mysql
networks:
- ghost-internal
caddy:
image: caddy:latest
container_name: caddy
restart: always
ports:
- "80:80"
- "443:443"
volumes:
- ./Caddyfile:/etc/caddy/Caddyfile
- ./data/caddy/caddy_data:/data
- ./data/caddy/caddy_config:/config
networks:
- ghost-internal
networks:
ghost-internal:
.env-Datei
Für die Datenbank legen wir die Passwörter in einer .env-Datei im selben Verzeichnis wie die Docker Compose-Datei ab.
MYSQL_PASSWORD='password'
MYSQL_ROOT_PASSWORD='password2'
Caddyfile
Zuletzt benötigen wir noch das Caddyfile, das ebenfalls in dasselbe Verzeichnis muss.
example.de {
reverse_proxy ghost-main:2368
}
Starten
Das war bereits alles, was ihr braucht. Ihr könnt nun die Compose-Datei mit Docker starten, und euer Blog ist in 1-2 Minuten erreichbar. Danach könnt ihr mit der Erstellung des Admin-Accounts fortfahren.
sudo docker compose up -d
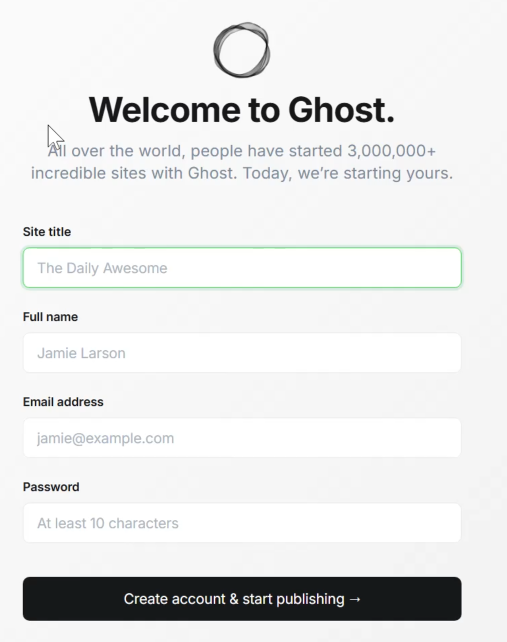
Erste Anmeldung
Der Blog ist jetzt über https erreichbar, und ihr könnt über die Admin-Oberfläche einen Account erstellen. Dazu navigiert ihr zu https:/<example.de>/ghost.

Administration im Schnelldurchlauf
Lasst uns nun grob auf die Administrations-Oberfläche von Ghost eingehen. Wenn ihr angemeldet seid und zu den Einstellungen navigiert, könnt ihr alle wichtigen Einstellungen für den Blog vornehmen.
General Settings
Hier könnt ihr einige allgemeine Einstellungen wie die Zeitzone und den Blogtitel anpassen.
Site
Unter Site wird es interessanter. Hier könnt ihr euren gesamten Blog individuell gestalten.
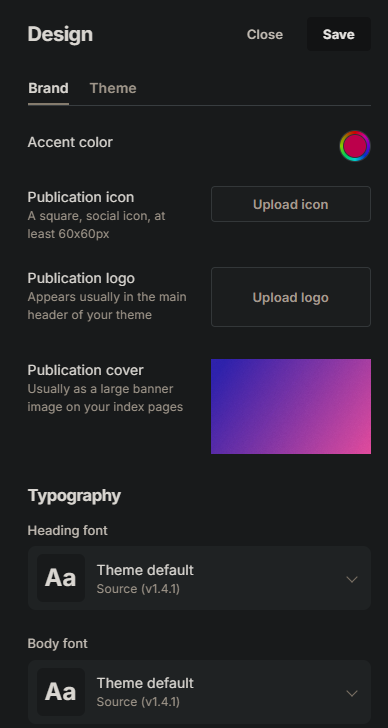
Design & Branding
Im Menüpunkt Design & Branding könnt ihr ein Logo hochladen, das Cover anpassen und die Schriftart festlegen.

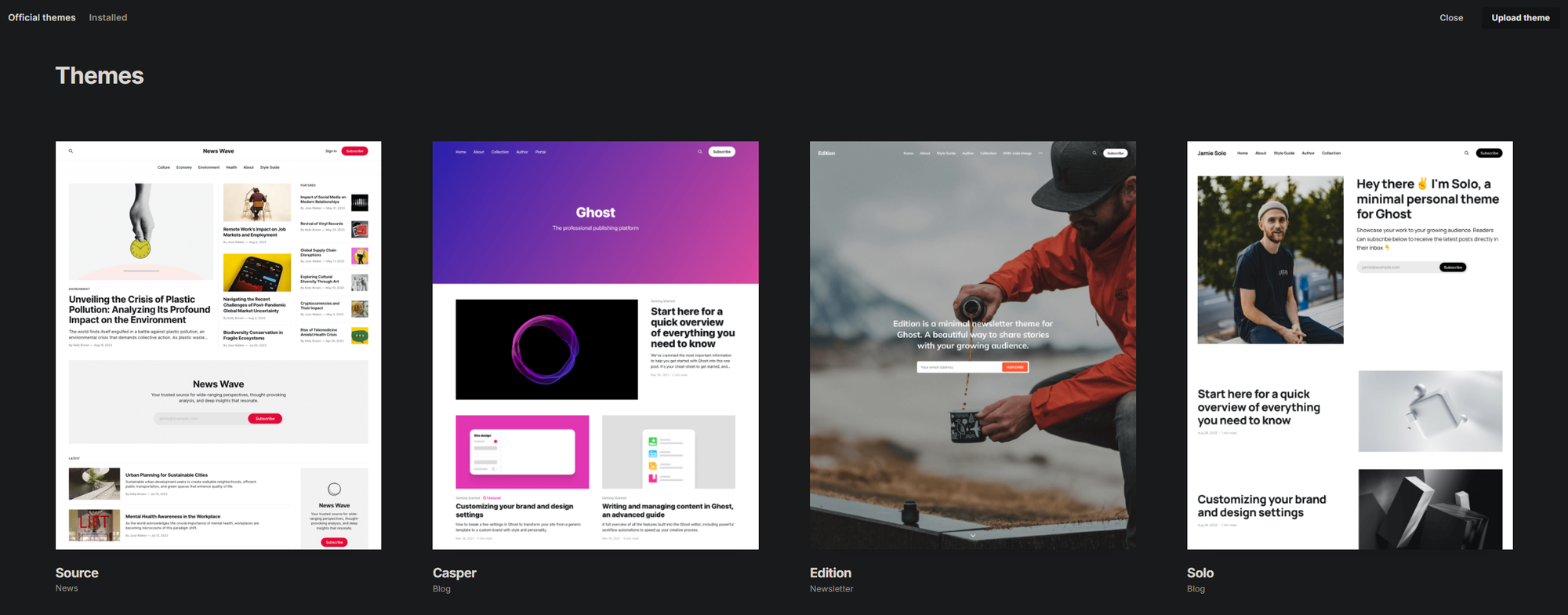
Themes
Unter Themes findet ihr eine Vielzahl von vorgefertigten Themes, die ihr einfach installieren und aktivieren könnt.

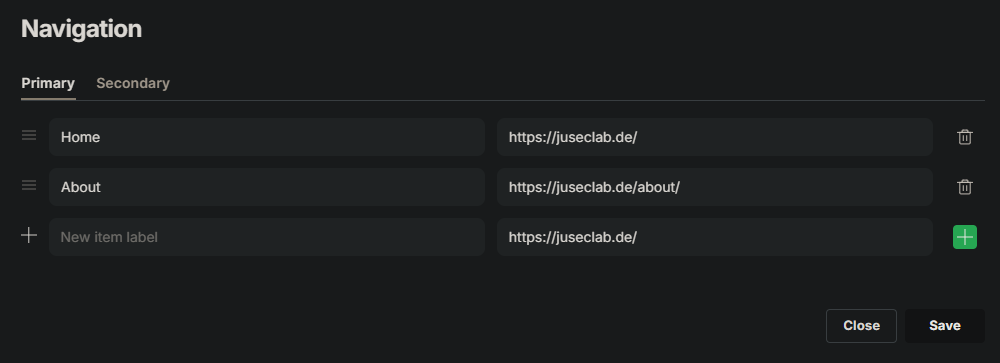
Navigation
Der Reiter Navigation ermöglicht es euch, weitere Menüpunkte zu eurem Blog hinzuzufügen. Primary ist dabei meist prominent oberhalb des Blogs. Alles, was ihr im Secondary-Bereich einfügt, ist eher am Ende und eignet sich gut für z.B. Datenschutz- und Impressumsseiten.

Dies sind meiner Erfahrung nach die wichtigsten Bereiche.
Beiträge & Seiten
Nachdem wir die Einstellungen durchgegangen sind, haben wir ein kleines Menü für Beiträge und einen Reiter für Seiten. Schauen wir uns das genauer an.
Posts
In diesem Bereich könnt ihr neue Beiträge erstellen. Ghost unterscheidet hierbei zwischen Entwürfen (Drafts), Geplanten Posts (Scheduled) und Veröffentlichten Posts (Published).

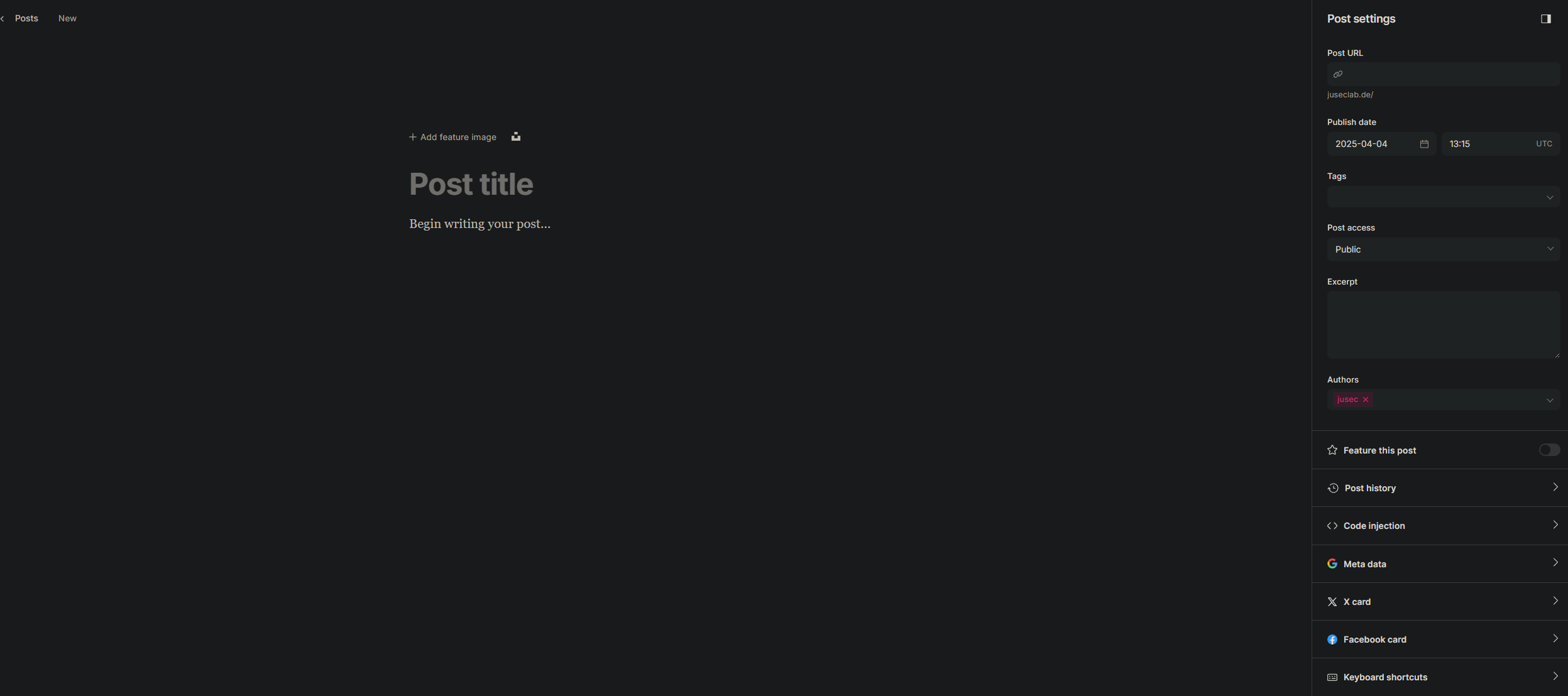
Mit einem Klick auf das Pluszeichen könnt ihr einen neuen Post erstellen.
Hier könnt ihr ganz normal beispielsweise den Editor verwenden, um euren Post zu erstellen. Sobald ihr fertig seid, könnt ihr eine gewünschte URL, Tags und weitere Meta-Daten angeben.

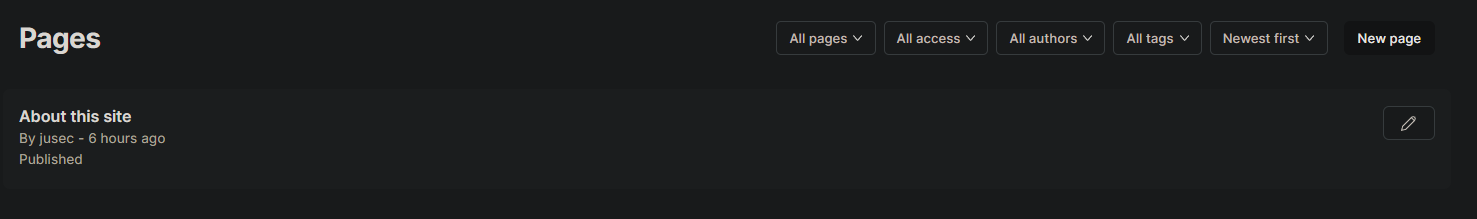
Pages
Seiten sind in Ghost für Informationen gedacht, die keine aktiven Beiträge sind. Hier könnt ihr beispielsweise eine Impressumsseite erstellen oder eine "Über mich"-Seite. Diese könnt ihr dann in den Einstellungen unter Navigation entsprechend als Menüpunkt einbinden.

Zusammenfassung
Ihr habt nun erfolgreich einen Blog aufgesetzt, den ihr einfach bedienen und mit Inhalten füllen könnt.
Damit habt ihr eine solide Basis geschaffen, die ihr bei Bedarf weiter ausbauen könnt. Als nächstes werde ich testen, wie man am besten Crowdsec hier einbinden kann, was uns beispielsweise gegen DDoS-Angriffe helfen kann.

