Deine GitLab Instanz mit Docker | GitLab

Übersicht
In dem heutigen Beitrag schauen wir uns an, wie wir eine eigene GitLab-Instanz in Docker aufbauen und mit einem gültigen SSL-Zertifikat erreichbar machen.
Die GitLab-Instanz können wir dann als dedizierten Ort zum speichern unserer Docker-Compose Files oder auch anderen Code-Projekten nutzen. Der Vorteil an GitLab ist hierbei, dass wir automatisch eine Versionskontrolle mit dabei haben.
Somit haben wir nicht mehr das Problem mit hunderte Versionen von unserem Projekt und wissen gar nicht mehr was eigentlich das aktuellste File war. In GitLab sehen wir auf die Zeile genau, was wir wo, wann, geändert haben und könne jederzeit unsere verschiedensten Schritte nachvollziehen, auch wenn das Projekt vielleicht mal einige Wochen nicht angefasst wurde.
Das passende Video dazu gibt es hier: https://youtu.be/alAMHxQxhU0
Docker
Als erstes erstellen wir uns ein neues Compose-Projekt. Ich mache das ganze in Dockge, da es sehr simpel und angenehm zu Verwalten ist.
Wichtig zu wissen. In meinem Fall verzichte ich aufSSHfür GitLab, da ich es sowieso nur überhttpskontaktiere. Wenn ihr SSH nutzen wollt, müsst ihr entweder einen anderen Port in der Compose dafür angeben oder den SSH Port von eurem Host auf einen anderen Port legen.
Compose
Eine Beispiel-Compose erhalten wir von der offiziellen GitLab Seite. Dieses passen wir nun auf unsere Bedürfnisse an.
Wir geben für den Docker-Container keine Ports frei, da wir diesen später nur sicher über unseren Nginx Proxy Managerper https erreichbar machen wollen. Daher klammer wir die Ports einfach aus oder entfernen sie komplett.
Wir fügen zusätzlich noch unser reverse-proxy Netzwerk der Compose-Datei hinzu um darüber später mit dem Container kommunizieren zu können.
Damit der Zugriff über unseren Reverse Proxy am ende funktioniert, fügen wir zwei Einstellung dafür hinzu.
nginx['listen_port'] = 80
nginx['listen_https'] = falseAnsonsten müssen wir nur noch die external_url und den hostname auf unsere gewünschte URL anpassen. Die fertige Compose sieht in meinem Fall dann so aus.
services:
gitlab:
image: gitlab/gitlab-ce:latest
container_name: gitlab
restart: always
hostname: gitlab.home.juseclab.de
environment:
GITLAB_OMNIBUS_CONFIG: |
# Add any other gitlab.rb configuration here, each on its own line
external_url 'https://gitlab.home.juseclab.de'
nginx['listen_port'] = 80
nginx['listen_https'] = false
#ports:
#- '80:80'
#- '443:443'
#- '22:22'
volumes:
- $GITLAB_HOME/config:/etc/gitlab
- $GITLAB_HOME/logs:/var/log/gitlab
- $GITLAB_HOME/data:/var/opt/gitlab
shm_size: 256m
networks:
- reverse-proxy
networks:
reverse-proxy:
external: true
.env
In der Compose ist bereits eine Variable zusehen, die wir in unserer .env noch entsprechend hinterlegen müssen. Theoretisch könnten wir dies auch einfach direkt in die Volumes schreiben und uns die .env sparen, wenn wir keine weiteren Besonderheiten Konfigurieren wollen.
In der Variable gebt ihr einfach nur den Speicherort für die 3 Ordner aus der Compose an. In meinem Fall ist das unter /opt/stacks/gitlab/home.
# VARIABLE=value #comment
GITLAB_HOME=/opt/stacks/gitlab/homeBoot up
Das war es soweit auch schon mit den nötigen Schritten in Docker. Wir können nun den Container an starten. Der erste Start dauert eine weile, da alles nötige für GitLab hier zusammengebaut und initialisiert wird.
Nginx Proxy Manager
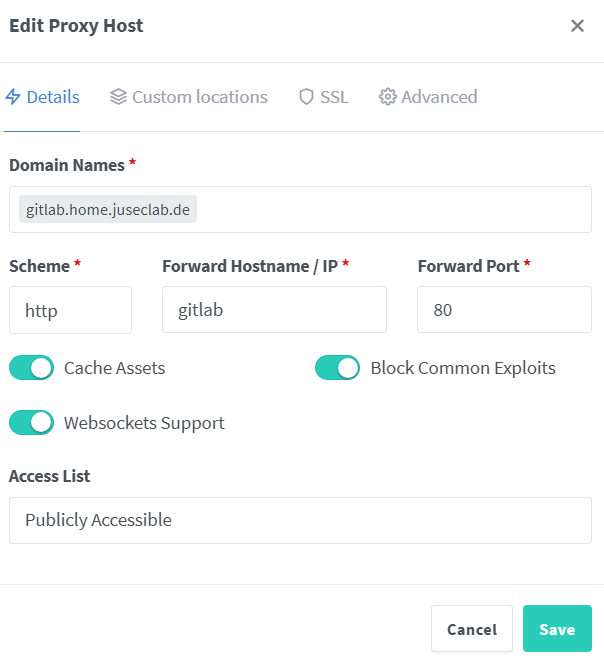
Wie eingangs erwähnt wollen wir GitLab über unsere Domain im Homelab per https erreichen. Dafür erstellen wir einen neuen Proxy Host in unserem Nginx Proxy Manager.
Als Hostname verwenden wir hier den Containernamen und verweisen dann auf Port 80.

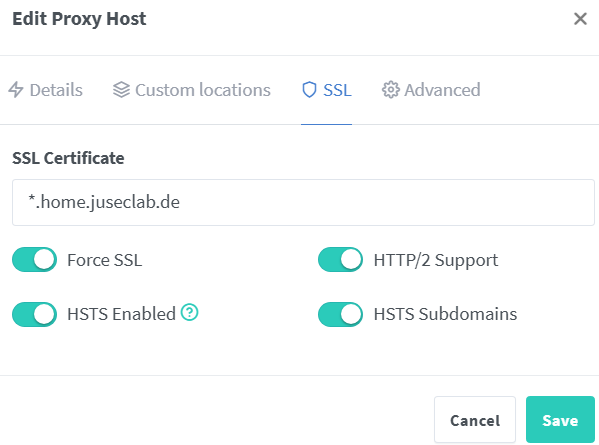
Außerdem hinterlegen wir noch unser SSL Zertifikat

GitLab Einrichtung
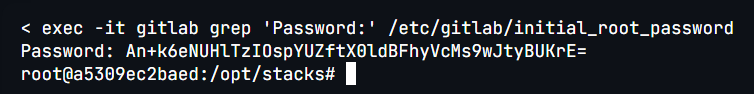
Als erstes müssen wir uns mit dem initialen root User anmelden. Das Passwort für den User wird bei der Initialen Installation vergeben. Wir können uns das generierte Passwort mit folgendem Befehl ansehen
docker exec -it <gitlab-container-name> grep 'Password:' /etc/gitlab/initial_root_password
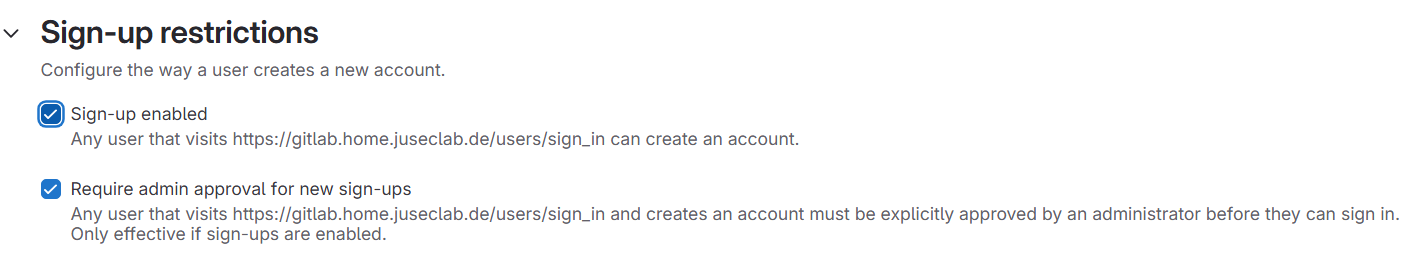
Sign-Up deaktivieren
Da die Instanz vermutlich sowieso nur für uns genutzt wird, kann das einfache Registrieren von Usern deaktiviert werden. Dies verhindert, dass sie weitere Personen einfach so einen Account machen können.

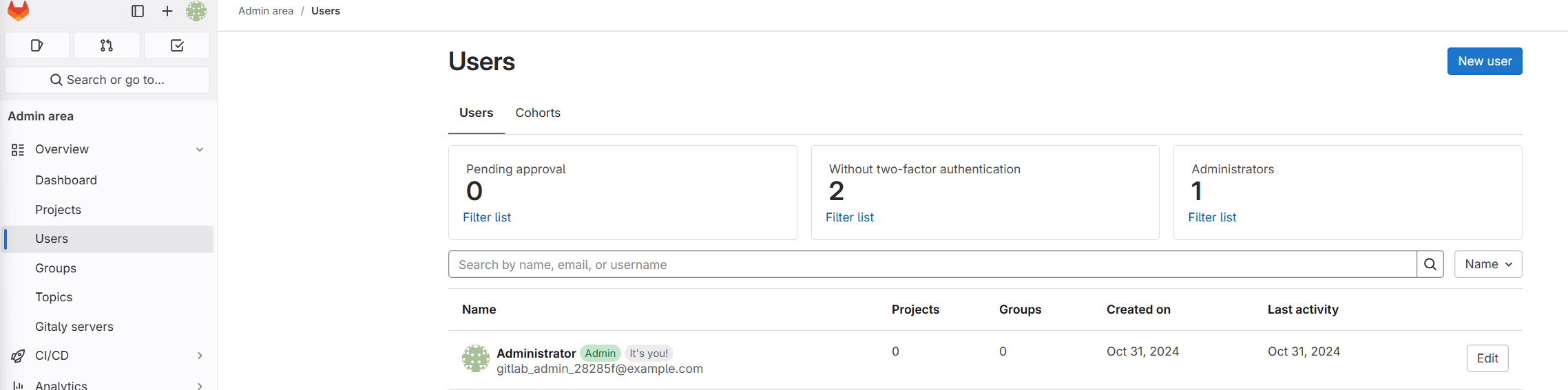
root User anpassen
Als nächstes solltet ihr den root User anpassen. Das könnt ihr im Admininterface unter dem Reiter Users

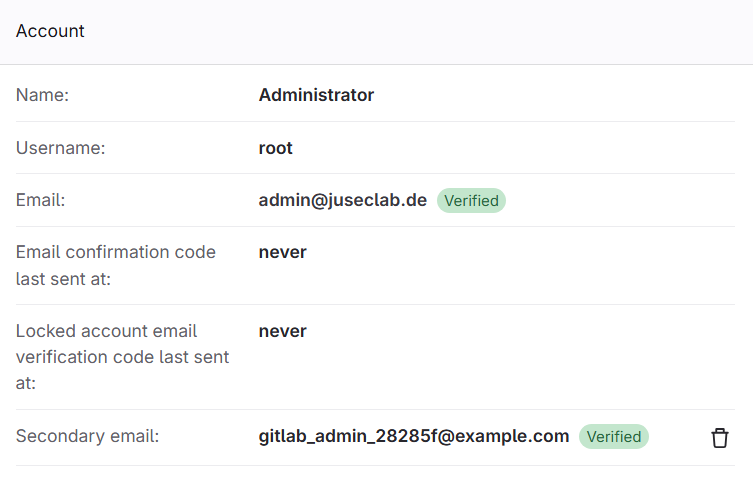
Ihr solltet das Passwort des Users anpassen und ggf. die Mailadresse. Anschließend müsst ihr euch neu Anmelden. Nach dem Anmelden könnt ihr die secondary email löschen. Außerdem macht es sinn einen 2 Faktor bspw. über Vaultwardenzu hinterlegen.

Weitere Einstellungen
Des weiteren könnt ihr euch in den Einstellungen austoben und alles nach euren Vorlieben einstellen.
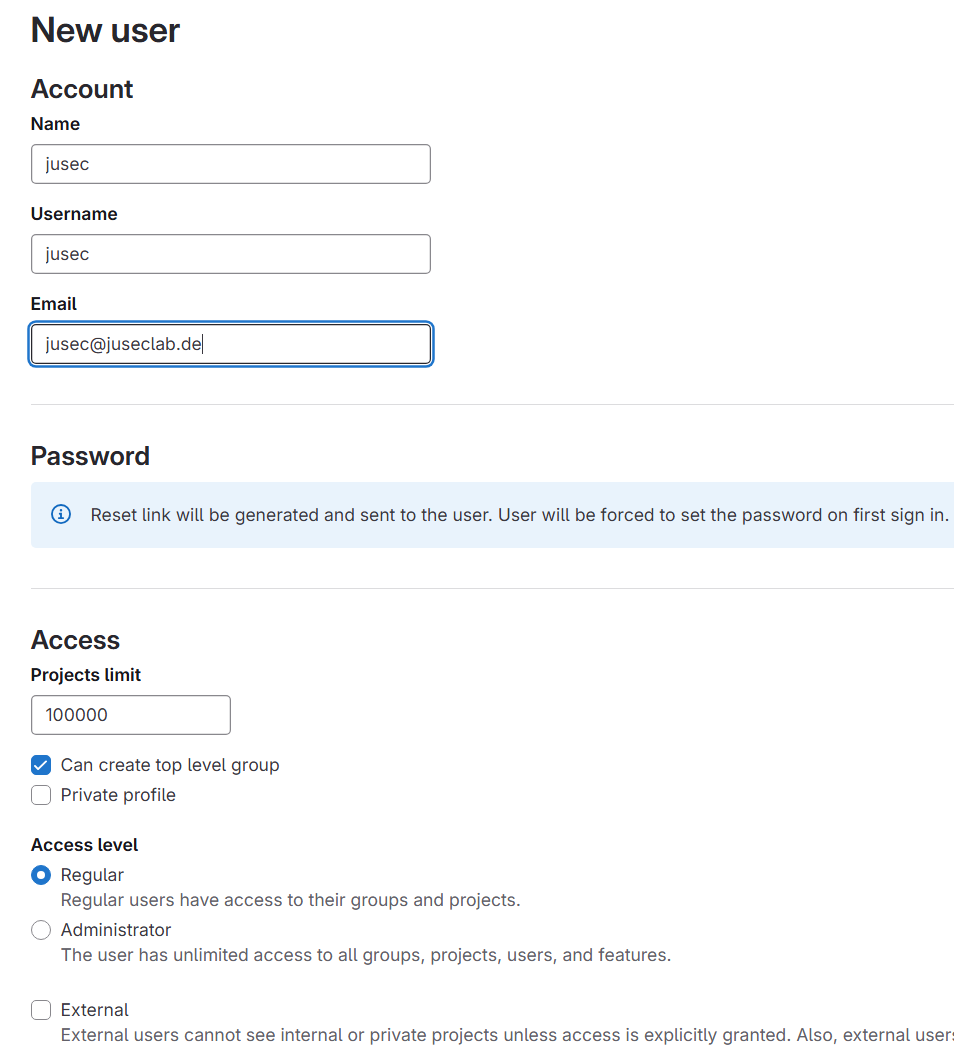
User erstellen
Ich würde euch empfehlen, den root User separat als Admin zu belassen und für eure Aktivitäten einen dedizierten User zu erstellen.
Das könnt ihr ebenfalls in der Admin-Oberfläche unter Users.

Wenn der User erstellt ist, könnt ihr euch nun mit diesem Anmelden und GitLab nutzen.
Tipps & Tricks
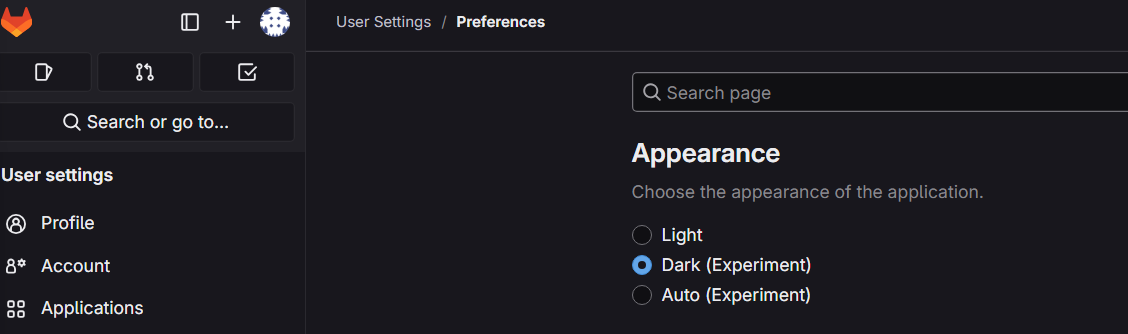
Darkmode
Viele, eingeschlossen mir, bevorzugen einen Darkmode. Dies ist auch das erste, was ich mit meinem neu erstellten Account einstelle. Den Darkmode findet ihr unter den Einstellungen ganz oben.

Repositorys in VS Code
Am einfachsten lässt es sich mit VS Code an Repositorys arbeiten. Wenn wir eine Repository in VS Code verwenden, hat das den Vorteil, dass wir auch gleichzeitig normal in der Ordnerstruktur über den Explorer navigieren können.
Bei GitLab Authentifizieren
- Ladet euch die VS Code Extension
Gitlab Workflowrunter

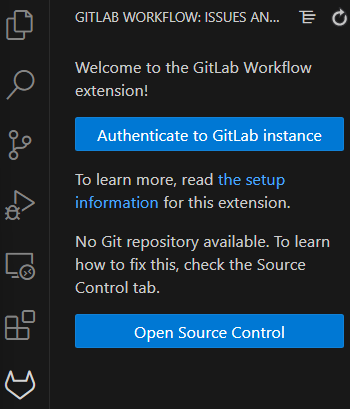
- Öffnet die Erweiterung und geht auf “Authenticate to GitLab instance”

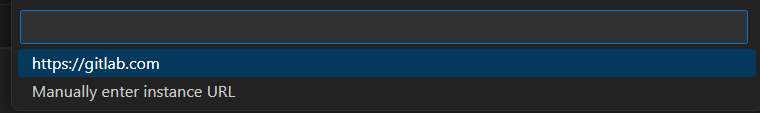
- Wählt im Feld nun “Manually enter instance URL” aus und gebt eure GitLab url ein.

- Wählt nun “Create a token first”
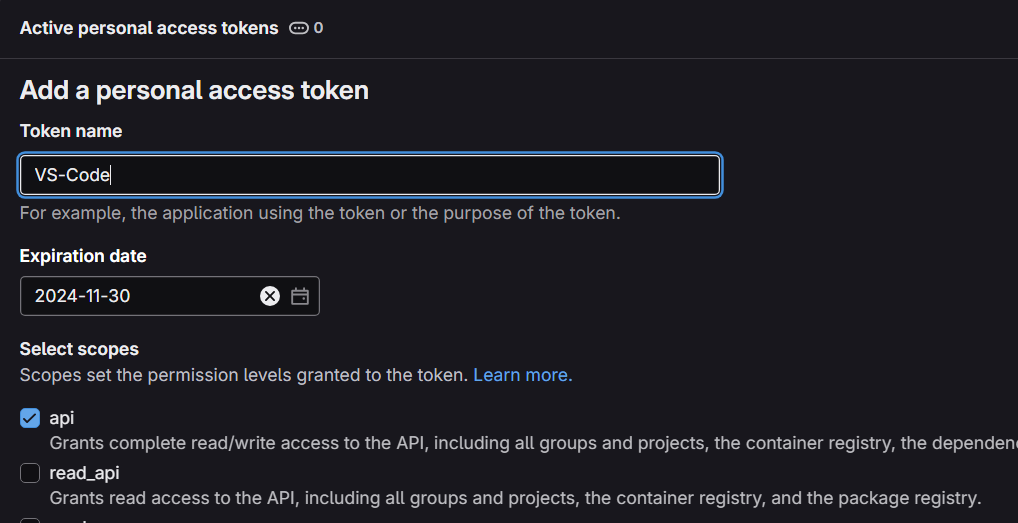
- Hier lasst ihr die Auswahl wie sie ist und vergebt noch einen Namen für den Token.

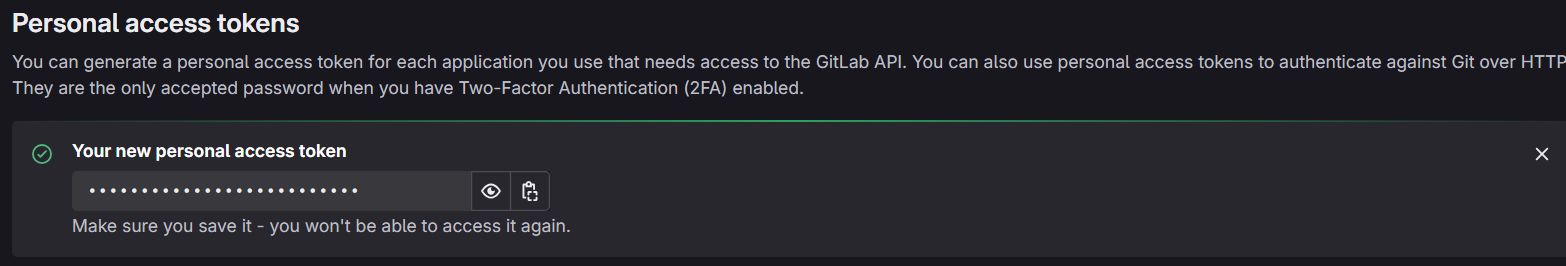
- Klickt dann auf erstellen und kopiert euch den Wert

- Geht zurück zu VS Code und fügt den Code oben ein.

Ihr seit nun mit GitLab Authentifiziert
Klonen einer Repository
Damit ihr nun an einer Repository Arbeiten könnt, müsst ihr sie vorher Klonen. In meinem Fall habe ich in GitLab vorher die Repository “docker-templates” angelegt und werde diese jetzt Klonen.
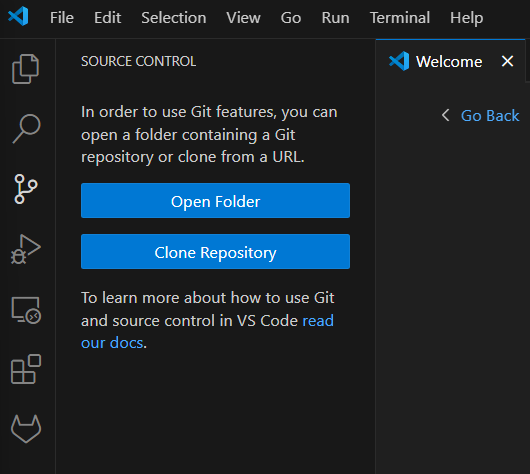
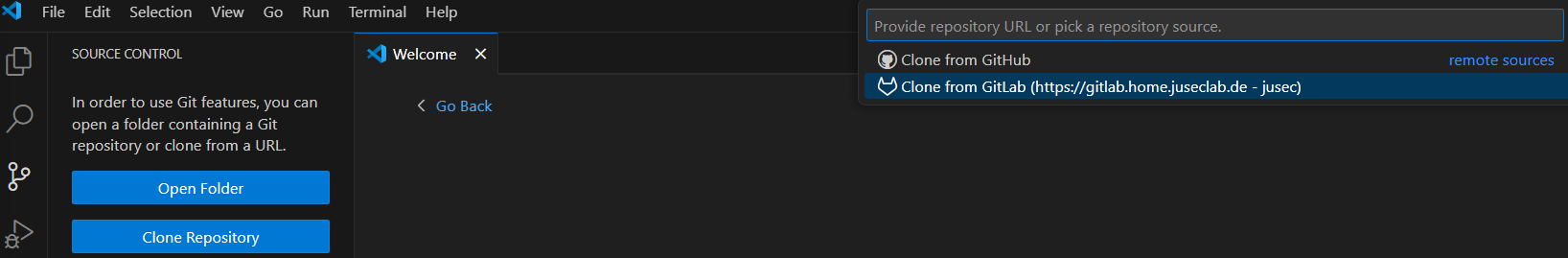
- Navigiert rechts in VS Code zu der “Source Control”

- Wählt hier nun “Clone Repository” und dann oben “Clone from GitLab”

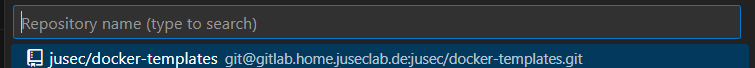
- Euch werden nun alle verfügbaren Repositorys angezeigt. Wählt die gewünschte aus.

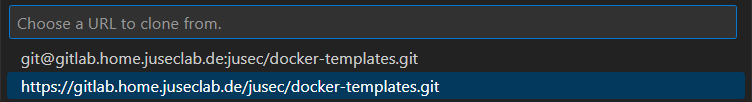
- Wählt dann die
httpsvariante

- Sucht euch einen Ordner wo ihr die Repository hin klonen wollt.
Wir haben erfolgreich die Repository geklont und in VS Code mit eingebunden.
Git Config
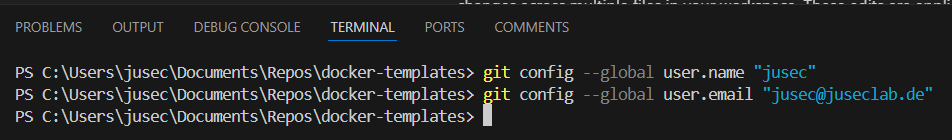
Bevor wir Änderungen an unsere Repository senden können, müssen wir 2 Globale Variablen von Git konfigurieren. Dabei geben wir an, welcher Username bei commits angezeigt wird und welche mail adresse wir haben.
git config --global user.name "<name>"
git config --global user.email "<e-mail>"
Die beiden Befehle können wir direkt in das Terminal von VS Code schreiben.

Repository Verwaltung und Commit
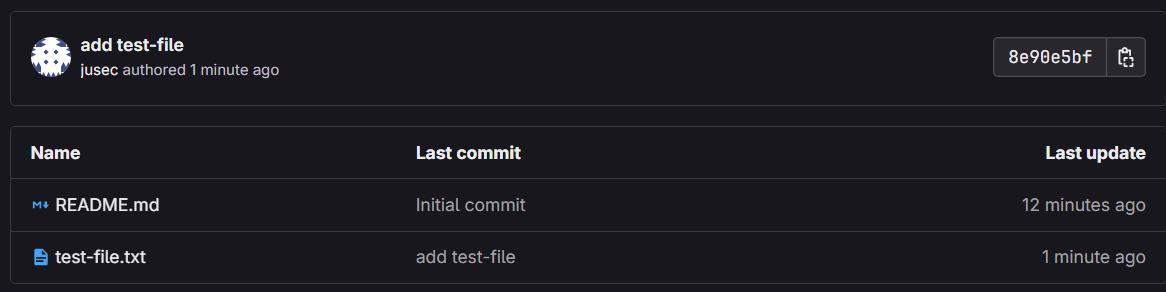
Wir können nun via VS Code und auch dem Explorer mit der Repository interagieren. Sobald wir bei einem von beiden bspw. Files hinzufügen, erkennt das die Source Control in VS Code und wir können dort die Änderungen bestätigen und entsprechend Freigeben und somit an die Repository weiterleiten.
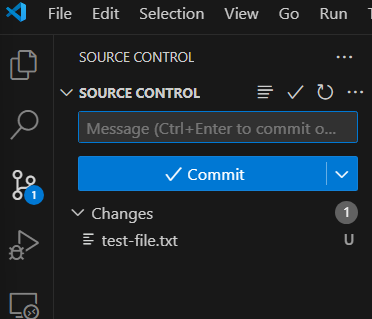
- Ich habe ein Text-File in dem Ordner erstellt. In VS Code werde ich jetzt darauf hingewiesen, dass es eine Änderung gibt

- Ich kann nun in das Message-Kästchen eine Notiz hinzufügen, was die Änderung beinhaltet und anschließend
Commitzum bestätigen wählen. - Nun müssen wir die Änderungen nur noch Synchronisieren

Fertig. Unsere Änderungen wurden nun in der Repository übernommen.