Das Dashboard für dein Homelab | Homepage

Übersicht
Im heutigen Beitrag kümmern wir uns um eine schöne Übersicht über alle unsere Services im Homelab. Dafür konfigurieren wir uns ein Dashboard mit Homepage.
Auch hier war ich lange auf der Suche nach dem perfekten Dashboard und bin schlussendlich bei Homepage angekommen, da es mich optisch sehr anspricht.
Das Video zum Beitrag findet ihr hier: https://youtu.be/5iY217cv2Xw
Docker
Natürlich konfigurieren wir Homepage wieder in unsere Docker-Umgebung und integrieren es in unseren Nginx Proxy Manager um per https und Domain in unserem Homelab darauf zugreifen zu können.
Docker Compose
Das Docker Compose File ist diesmal recht klein und schnell erstellt.
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
restart: always
volumes:
- ./config/:/app/config # Make sure your local config directory exists
- ./images/:/app/public/images #kann genutzt werden um Bilder zu hinterlegen
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations
env_file:
- .env
networks:
- reverse-proxy
networks:
reverse-proxy:
external: true.env File
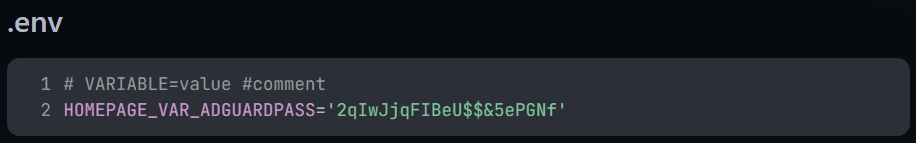
Das .env File nutzen wir hier für Widgets zu verschiedenen Services, um unsere Passwörter und API Keys nicht unbedingt direkt in die Config schreiben zu müssen. Bei Homepage können Variablen nach folgendem Schema erstellt werden, um diese dann in den verschiedenen Config-Files nutzen zu können.
- Umgebungsvariablen müssen mit
HOMEPAGE_VAR_oderHOMEPAGE_FILE_beginnen. - Der Wert von env var
HOMEPAGE_VAR_XXXwird{{HOMEPAGE_VAR_XXX}}in jeder Konfiguration ersetzen - Der Wert von env var
HOMEPAGE_FILE_XXXmuss ein Dateipfad sein, dessen Inhalt verwendet wird, um{{HOMEPAGE_FILE_XXX}}in jeder Konfiguration zu ersetzen
Dazu aber bei den Widgets nochmal mehr.
Wenn ein Wert den ihr hinterlegen wollt ein$enthält, kann das zu Problemen führen. Um das zu beheben schreibt ihr vor jedes$ein weiteres$damit es “aufgehoben” wird. Mehr dazu im AdGuard Beispiel.
Tipps & Tricks
VS Code zum bearbeiten
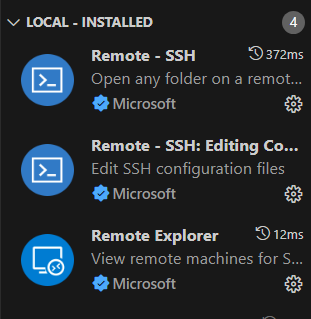
Da das Arbeiten in den Config-Files per Terminal & Nano nicht wirklich komfortabel ist, können wir das auch über VS Code machen. Dafür benötigen wir 2 Erweiterungen.
- Als erstes Installieren wir uns die Erweiterung
Remote Explorerum per SSH auf anderen Systemen arbeiten zu können.

- Da in meinem Fall die Files in
/optliegen und man hier root rechte zum speichern braucht, gibt es die ErweiterungSave as Rootdie uns in VS Code ein zusätzlichen Befehl gibt zum “Save as Root”.Wenn ihr die Erweiterung installiert habt und euch mit dem Server verbunden habt, gibt es dort nochmal die Möglichkeit auszuwählen “Auf Server installieren”. Wenn ihr das gemacht habt, könnt ihr eure Files mitSave as Rootspeichern.
Config
Das Dashboard wird über verschiedene Config-Files eingerichtet. Die wichtigsten für uns sind:
settings.yaml→ Dient für die allegemeinen Einstellungen.services.yaml→ hier richten wir unsere Services und Gruppen ein.docker.yaml→ Dort wird die Verknüpfung mit dem Docker-Host hergestellt um Informationen über die Container zu erhalten.widgets.yaml→ Hier können extra Widgets wie Wetter oder Ressourcen des Hosts konfiguriert werden.
Settings
Wir starten mit den Settings um erstmal die die Basics für unser Dashboard festzulegen. Alles was dort konfiguriert werden kann, findet ihr in den Dokumentation zu dem Tool hier. Gemeinsam konfigurieren wir jetzt einmal das nötigste.
In der Beispiel-Config hier wurde ein Titel vergeben, die Start-URL festgelegt, ein Hintergrund und blur etc. eingestellt, der Header-style festgelegt und die Version ausgeblendet.
---
# For configuration options and examples, please see:
# https://gethomepage.dev/configs/settings
providers:
openweathermap: openweathermapapikey
weatherapi: weatherapiapikey
title: Homelab Dashboard
startUrl: https://dashboard.home.juseclab.de
background:
image: https://images.unsplash.com/photo-1518770660439-4636190af475?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D
blur: sm # sm, "", md, xl... see https://tailwindcss.com/docs/backdrop-blur
saturate: 100 # 0, 50, 100... see https://tailwindcss.com/docs/backdrop-saturate
brightness: 100 # 0, 50, 75... see https://tailwindcss.com/docs/backdrop-brightness
opacity: 65 # 0-100
headerStyle: clean
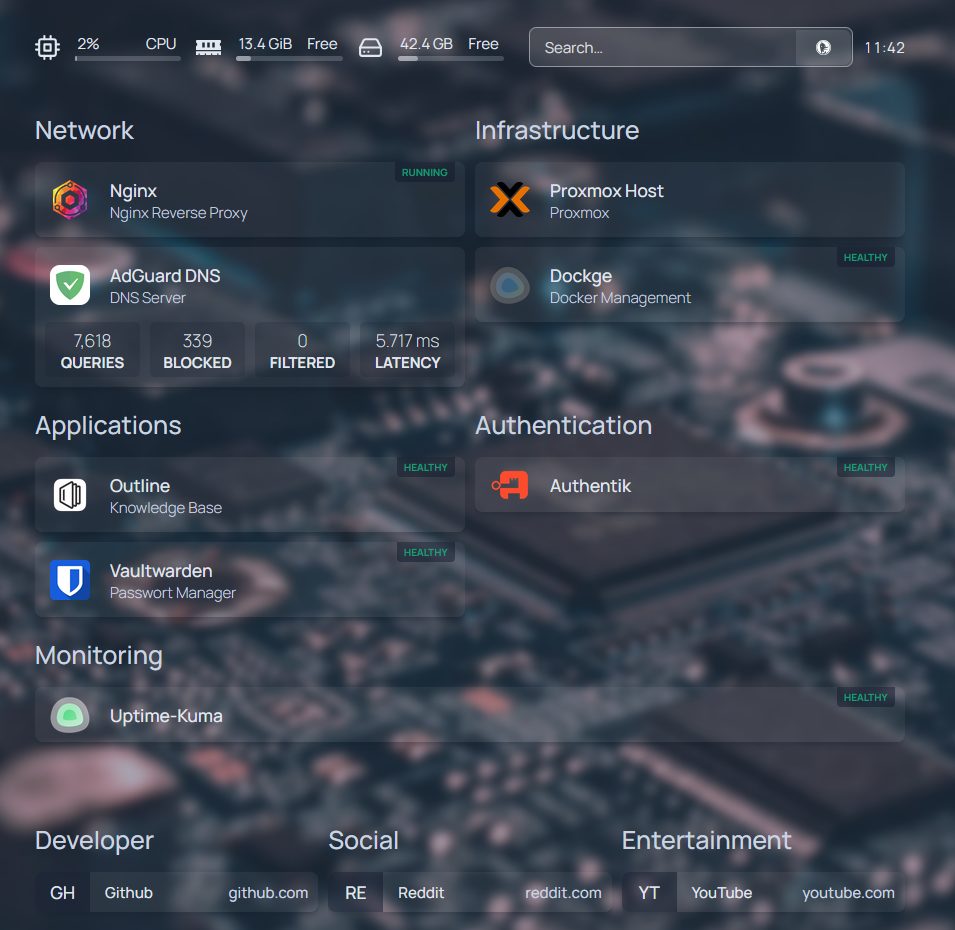
hideVersion: trueDas ganze sieht dann so aus.

Widgets
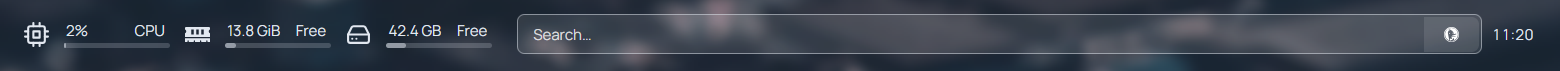
Bei den allgemeinen Widgets gibt es nicht sonderlich viel zu konfigurieren. Ich habe zu der Standardkonfiguration lediglich noch die Uhrzeit hinzugefügt.
---
# For configuration options and examples, please see:
# https://gethomepage.dev/configs/service-widgets
- resources:
cpu: true
memory: true
disk: /
- search:
provider: duckduckgo
target: _blank
- datetime:
text_size: xs
locale: de
format:
timeStyle: short
hourCycle: h23
Docker
in der docker.yaml hinterlegen wir jetzt unseren Docker-Server um später bei Services Informationen anzeigen zu können. Damit das funktioniert haben wir in der Compose den Docker-Socket ebenfalls gemountet.
---
# For configuration options and examples, please see:
# https://gethomepage.dev/configs/docker/
# my-docker:
# host: 127.0.0.1
# port: 2375
Docker: #der Name hier wird bei den Services benötigt
socket: /var/run/docker.sockServices
Jetzt sind wir auch schon beim Herzstück von Homepage angekommen. in services.yaml können wir unsere gesamten Services aus dem Homelab hinterlegen und für viele auch Widgets konfigurieren die nochmal mehr Informationen auf einen Blick liefern.
Ich habe hier einmal eine Konfiguration als Beispiel vorbereitet, die die verschiedenen Möglichkeiten mit Widgets und Docker Integrationen etc. aufzeigen soll. Genaueres Dazu auch nochmal im oben verlinkten Video.
Alle verfügbaren und Konfigurierbaren Widgets findet ihr hier.
Alle Möglichkeiten zum konfigurieren findet ihr hier.
Widgets
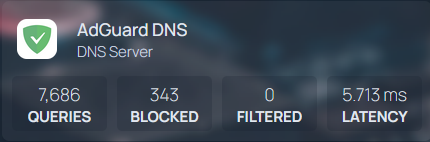
In der Beispielkonfiguration unten findet ihr AdGuard DNS mit einem konfigurierte Widget. Dies gibt uns nochmal mehr Informationen über die Applikation.

Um Passwörter und API Keys dafür nicht in der Config zu exposen, gibt es wie anfangs kurz erwähnt die Möglichkeit auf Environment Variablen zurückzugreifen. In der Konfiguration seht ihr, dass ich als Password für AdGuard {{HOMEPAGE_VAR_ADGUARDPASS}} eingetragen habe. Das funktioniert, da ich in meiner .env das entsprechende gengestück habe.

Ihr könnt in der .env für alles Variablen erstelln. Wichtig ist, dass ihr nach dem hinzufügen neuer Variablen den Container einmal mit docker compose up -d —force-recreate neu erstellen müsst, damit die neuen Variablen eingelesen werden.
Wenn ihr so wie oben ein$in der Value habt, müsst ihr ein weiteres$davor hinzufügen, damit die Variable richtig funktioniert. Ansonsten kommt es zu Problemen.
---
# For configuration options and examples, please see:
# https://gethomepage.dev/configs/services
- Network:
- Nginx:
icon: nginx-proxy-manager.png
href: https://nginx.home.juseclab.de/
description: Nginx Reverse Proxy
server: Docker
container: nginx-proxy-manager
- AdGuard DNS:
icon: adguard-home.png
href: https://dns.home.juseclab.de
description: DNS Server
widget:
type: adguard
url: https://dns.home.juseclab.de
username: jusec
password: {{HOMEPAGE_VAR_ADGUARDPASS}}
- Infrastructure:
- Proxmox Host:
href: https://pve.home.juseclab.de
icon: proxmox.png
description: Proxmox
- Dockge:
href: https://dockge.home.juseclab.de
icon: dockge.png
description: Docker Management
server: Docker
container: docker-dockge
- Applications:
- Outline:
href: https://wiki.home.juseclab.de
description: Knowledge Base
icon: outline.png
server: Docker
container: outline-main
- Vaultwarden:
href: https://vault.home.juseclab.de
description: Passwort Manager
icon: bitwarden.png
server: Docker
container: vaultwarden-main
- Authentication:
- Authentik:
href: https://authentik.home.juseclab.de
icon: authentik.png
server: Docker
container: authentik-server
- Monitoring:
- Uptime-Kuma:
href: https://uptime.home.juseclab.de
icon: uptime-kuma.png
server: Docker
container: uptime-kumaDas Ergebnis sieht dann so aus:

Bookmarks
Nun kommen wir auch schon zum letzten relevanten Config-File bookmarks.yaml. Hier könnt ihr die unten zusehenden Lesezeichen für andere Webseiten anpassen.
Beispielsweise können wir hier die default Gruppe Developer umändern zu Blogs und einen Blog den wir gerne lesen hinzufügen.

---
# For configuration options and examples, please see:
# https://gethomepage.dev/configs/bookmarks
- Blogs:
- jusec:
- abbr: ju
href: https://jusec.me
- Social:
- Reddit:
- abbr: RE
href: https://reddit.com/
- Entertainment:
- YouTube:
- abbr: YT
href: https://youtube.com/
